on
[Zola] 透過GitHub Action 設定CI發布流程
初步把網站模板架設好後,接下來先介紹如何透過
GitHub Action的服務做好自動發布的CI。官方有提供github action的設定,套用好後每次發merge request到設定的分支上就會自動部屬。
前一篇文章中大致介紹建立zola專案的基礎設定,原本想說研究一下tera模板系統,才發現是一個大坑....恐怕要花不少時間。
這次先介紹建置專案還有利用官方的github action做好CI,由於github action網路上已經有不少介紹了,這篇就只是大略講一下。
Zola Build
先從靜態網站開始,準備好的專案還需要經過建置生成靜態網頁的檔案,請輸入指令
$ zola build
這樣專案就建置完成了,這時候應該可以看到多出了一個資料夾 public,使用zola生成速度真的很快。
資料夾裡面大概長這樣
├── assets
├── 404
├── index.html
├── main
├── robots.txt
└── sitemap.xml
其實這樣就算是發佈成功了,點開index就可以在自己的電腦上瀏覽,但是要把網站發布到託管服務上才算成功,另外每次發文章都要手動build其實挺麻煩的,所幸zola官方有提供github action可以套用連結在此
Zola Github Action
Github Page是不少人使用的靜態網站託管服務,而且還可以整合Github action達成持續佈署。其實Zola網站上有提供不少種方式佈署,除了Github action也有gitlab的範例。

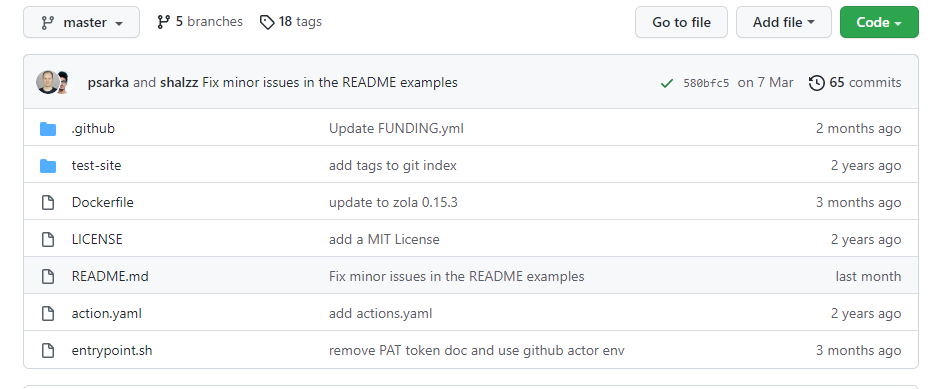
觀察一下專案裡面的DockerFile可以看到是用debian去建置的。
文件上提供了兩種方案:
- 直接在
main分支上建置,建置完後會開一個分支gh-pages並且把gen出來的靜態網站放到裡面,簡單又直接,接下來就只要在網址列輸入個人github page的網址就可以看到自己的部落格了- 缺點: 該repo必須要設成公開,所以專案的原始碼會被看光光,雖然作為個人部落格其實沒差,
但個人實在不太喜歡裸奔的感覺
- 缺點: 該repo必須要設成公開,所以專案的原始碼會被看光光,雖然作為個人部落格其實沒差,
- 另外設定一個private的repo存放原始碼,在github action中設定佈署到github page存放的repo。
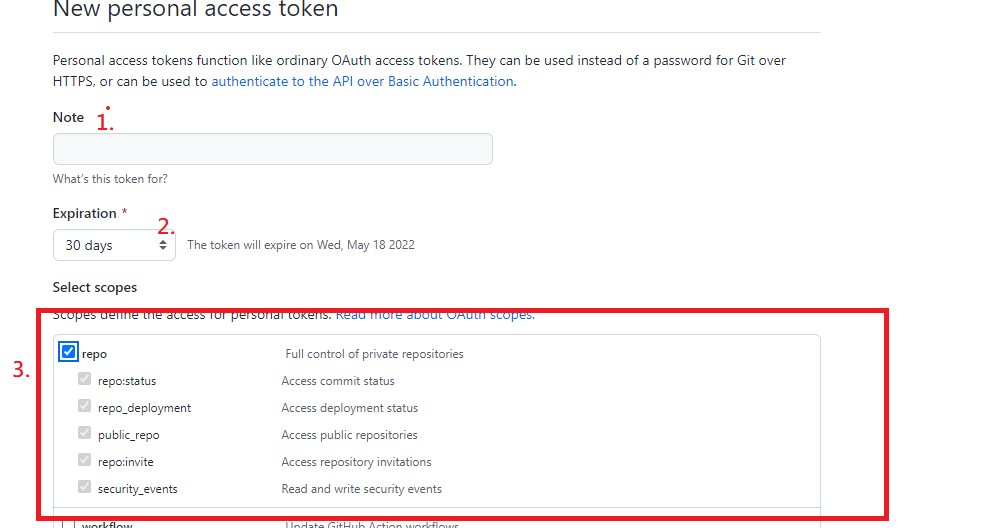
Step1 設定key
要先設定key取得佈署到repo的權限,進入setting後,選取側欄最下方的Developer settings,設定Personal access tokens。

這邊幫token取個名稱,設定好過期時間~~懶的話就設定永遠~~,記得要把repo這邊打勾,然後把建好的token存下來

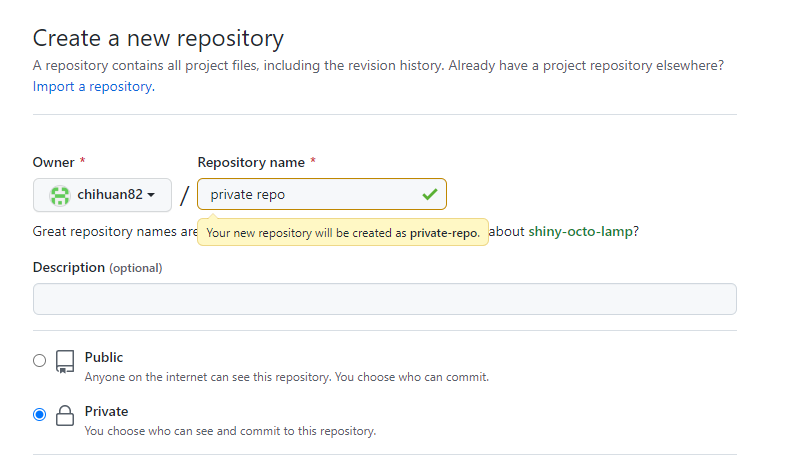
Step2 設定private repo
接下來要創建一個放原始碼專案的repo

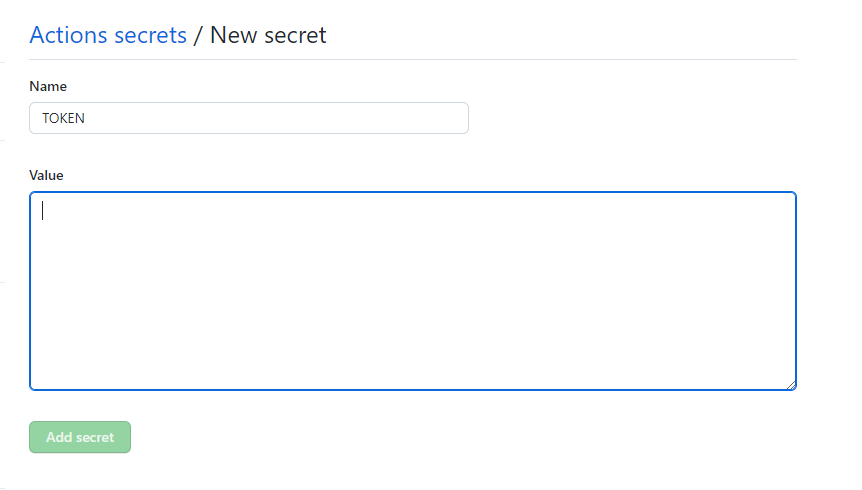
到repo的setting中把剛剛取得的token加進來

目前前置作業就完成了
Step3 建立workflow
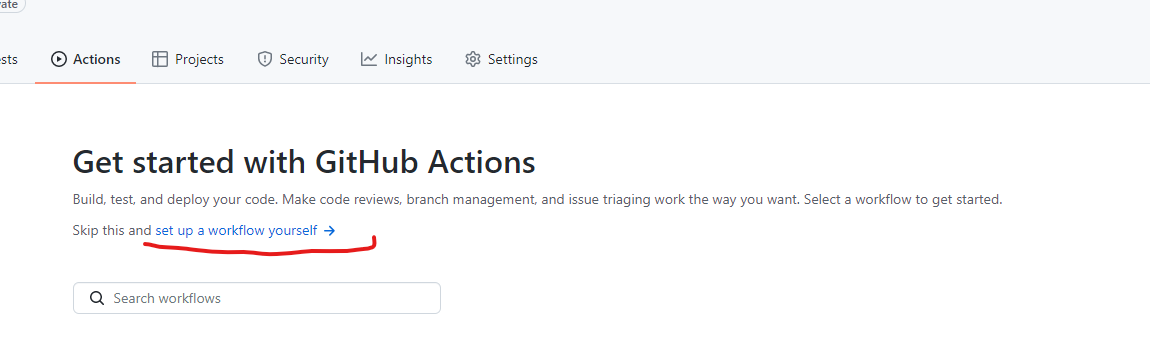
接下來到action中新增設定

把官方提供的範例貼上做一些小修改即可
on: push
jobs:
build:
runs-on: ubuntu-latest
if: github.ref != 'refs/heads/main'
steps:
- name: 'checkout'
uses: actions/checkout@v2
- name: 'build'
uses: shalzz/zola-deploy-action@v0.13.0
env:
PAGES_BRANCH: gh-pages
BUILD_DIR: .
TOKEN: ${{ secrets.TOKEN }}
# BUILD_ONLY: true
build_and_deploy:
runs-on: ubuntu-latest
if: github.ref == 'refs/heads/main'
steps:
- name: 'checkout'
uses: actions/checkout@v2
- name: 'build and deploy'
uses: shalzz/zola-deploy-action@v0.13.0
env:
PAGES_BRANCH: master
BUILD_DIR: .
TOKEN: ${{ secrets.PUBLIC_TOKEN }}
REPOSITORY: username/username.github.io
這邊大概講解一下,這個yaml設定中有兩個區段,第一個部分build負責將專案中的檔案建置並存放到gh-pages這個分支
BUILD_DIR這邊要填入要建置的專案位置,預設.為repo的根目錄,如果專案放在資料夾中則要填入資料夾名稱
另外TOKEN的部分請記得把TOKEN換成剛剛取的token名稱
第二個區段則是把剛剛建置的檔案放到github page的repo,範例是放在master分支,不習慣的話自己也可以改成main
最後記得要把username改成自己的。
如果想看看其他的設定,文件也寫得蠻清楚的,像是BUILD_THEMES,如果還記得上次使用git submodule,就可以設定成每次佈署時都會套用主題最新的版本
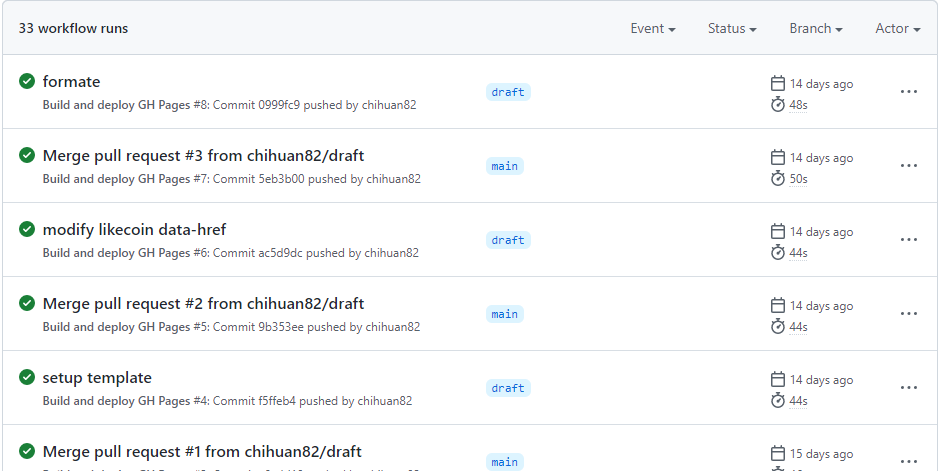
Step4 git push
接下來每次把分支merge進main之後就會自動觸發佈署,等佈署完成就可以看到網站的內容更新囉~